Run App
How do I run the demo app?
Now that we have the repo and dependencies installed, as well as the environment configured, we're ready to launch the app.
To run the demo web SDK, it's necessary to disable CORS (Cross-Origin Resource Sharing). The simplest method for doing this is to launch a new instance of Chrome with security features disabled. On Mac OS, this can be accomplished by executing the following command in your terminal:o
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-securityFor Windows, create a new Chrome shortcut on your desktop. Open the properties of the shortcut, and add the following to the target field after your existing path:
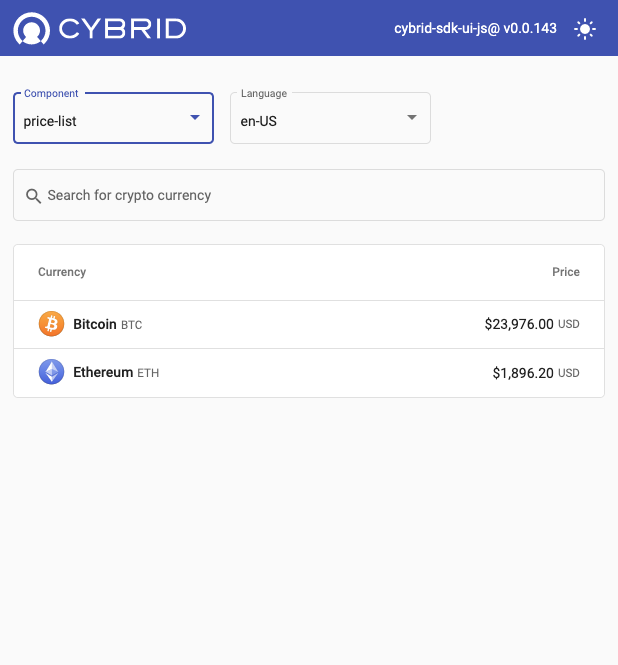
-disable-web-security --user-data-dir="C:/ChromeDevSession"Next, execute npm start to build and run the instance. Wait for the "Compiled Successfully" message to appear. Once it does, navigate to http://localhost:4200 in the new Chrome instance with CORS disabled. If everything went according to plan, you should see a screen similar to the following in your browser:

The application showcases the following web components in both English and French:
- price-list
- trade
- accounts-list
- account-history
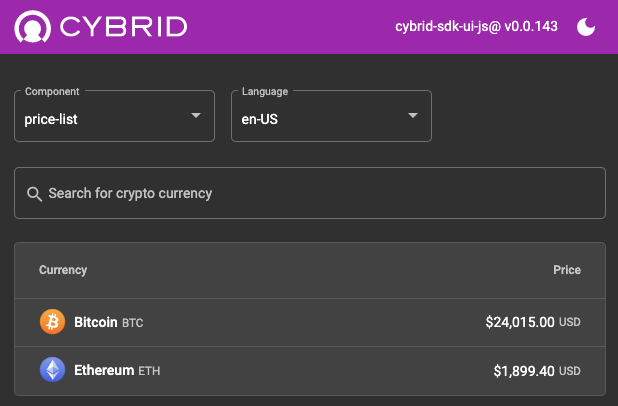
Additionally, you can toggle between light and dark modes using the icon located in the top right corner of the screen.

With the demo app running successfully, you can explore and test various features, including:
- Viewing real-time prices of crypto assets
- Accessing the customer's account list
- Simulating the buying or selling of cryptocurrencies
- Reviewing the transaction history of a specific account
Updated 8 days ago
